








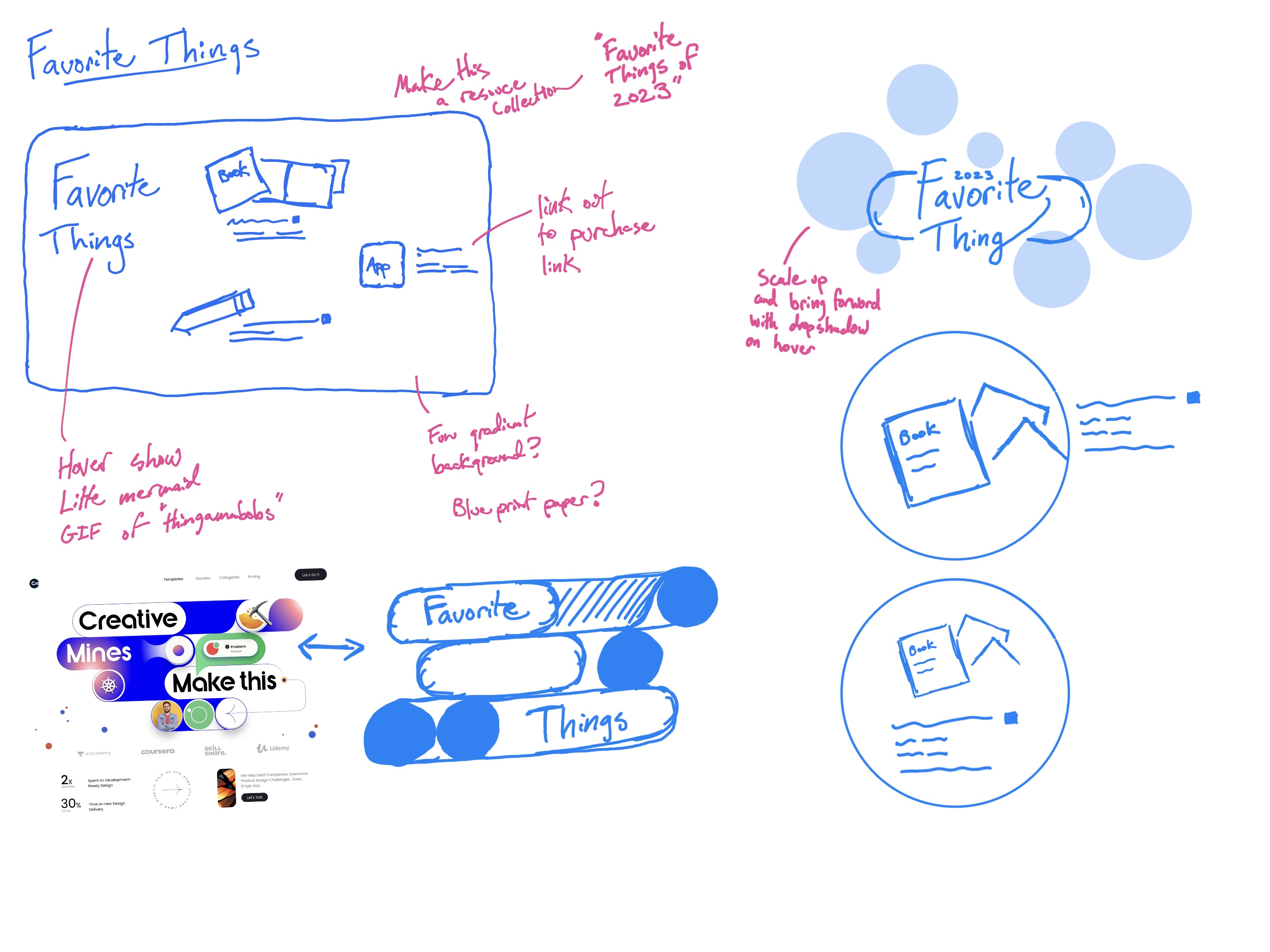
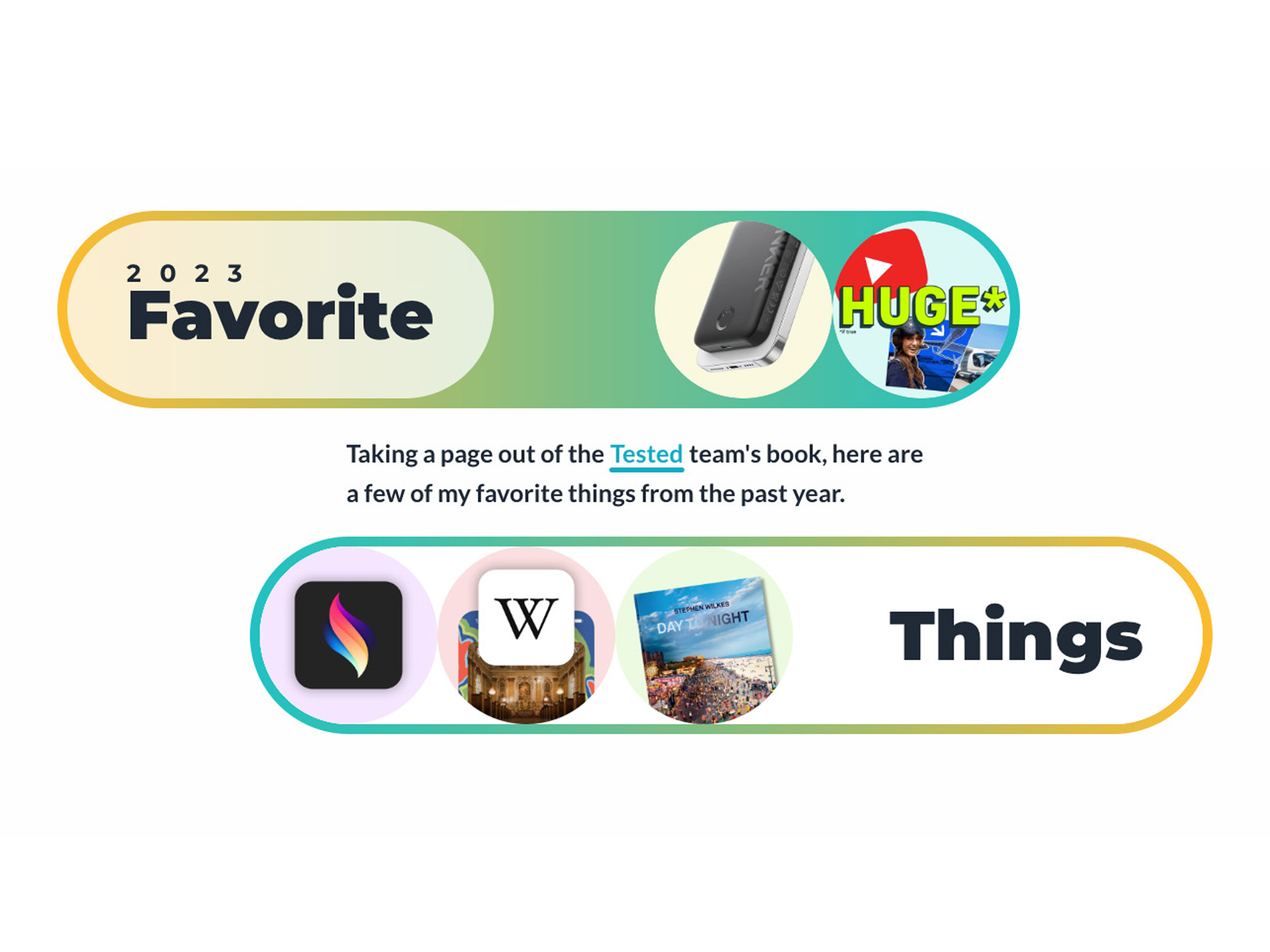
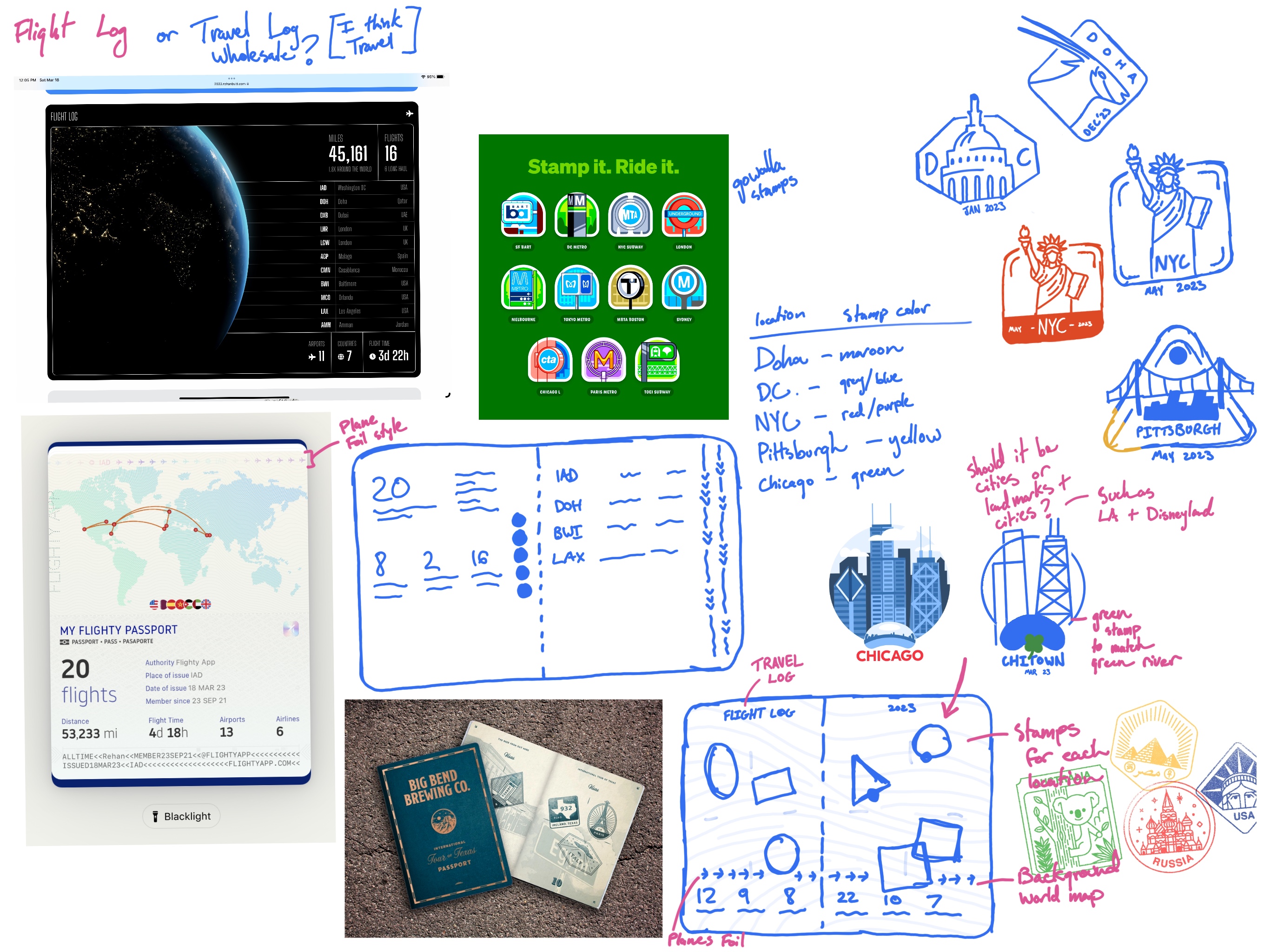
Sketch to Production
Ideas often start on paper or in a sketchbook. Here are a handful of elements from the sketch to the final result.


Inspired by the sticker bombed laptop, this section features stickers I designed over the years.


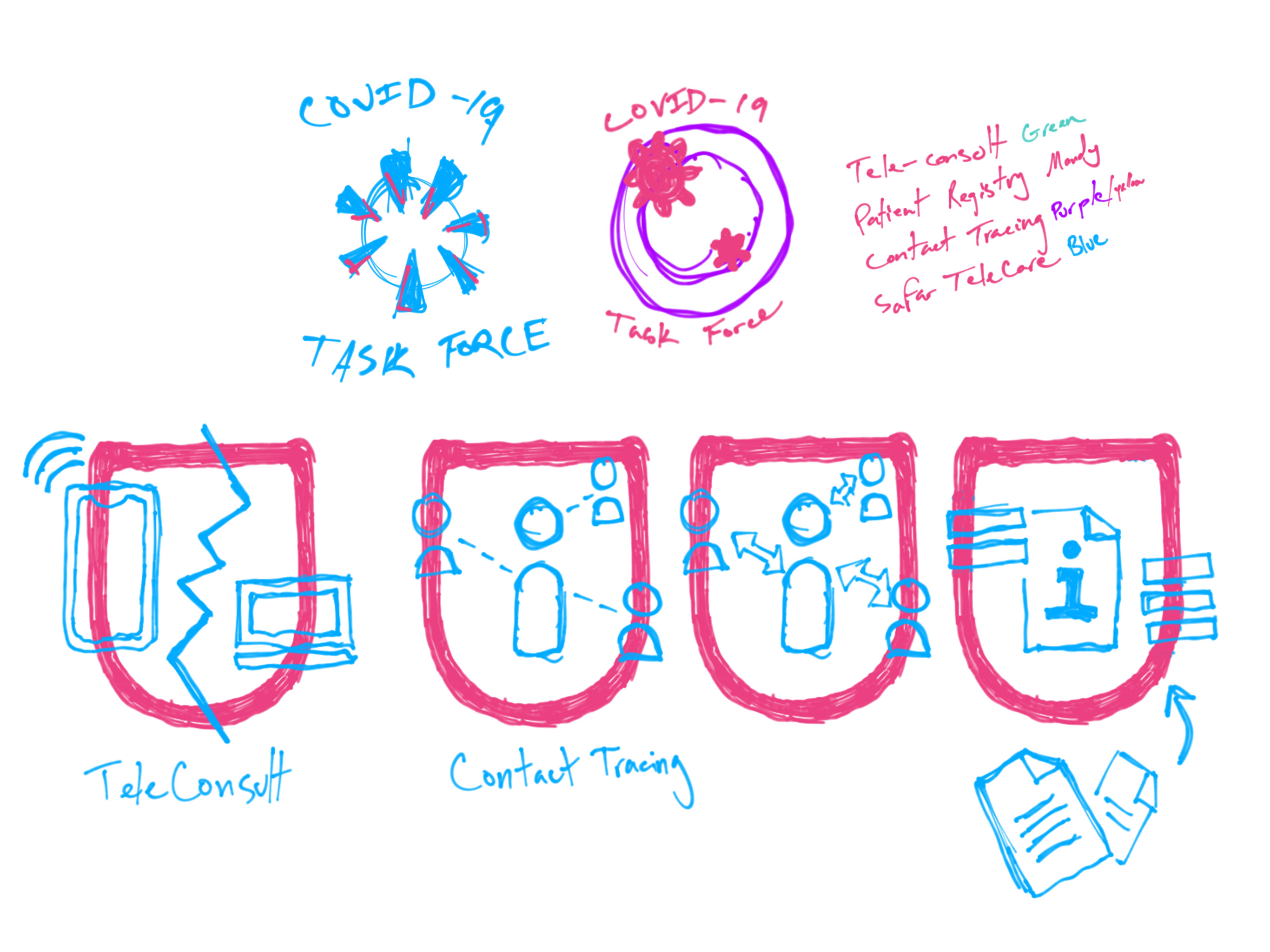
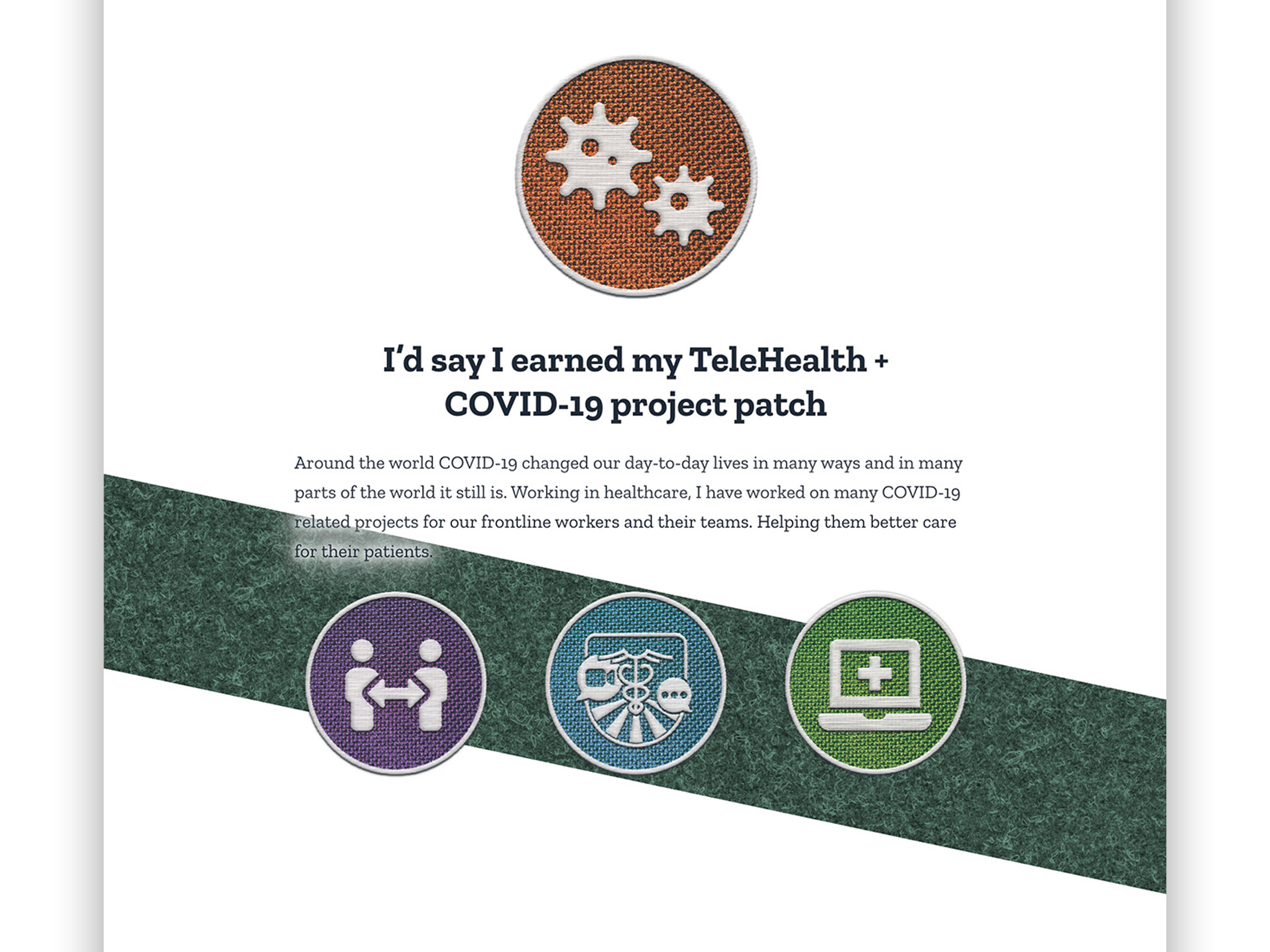
Working in healthcare in 2020 meant a lot of unknowns and several efforts to help our frontline workers, which surfaced this idea of badges or patches for each project.


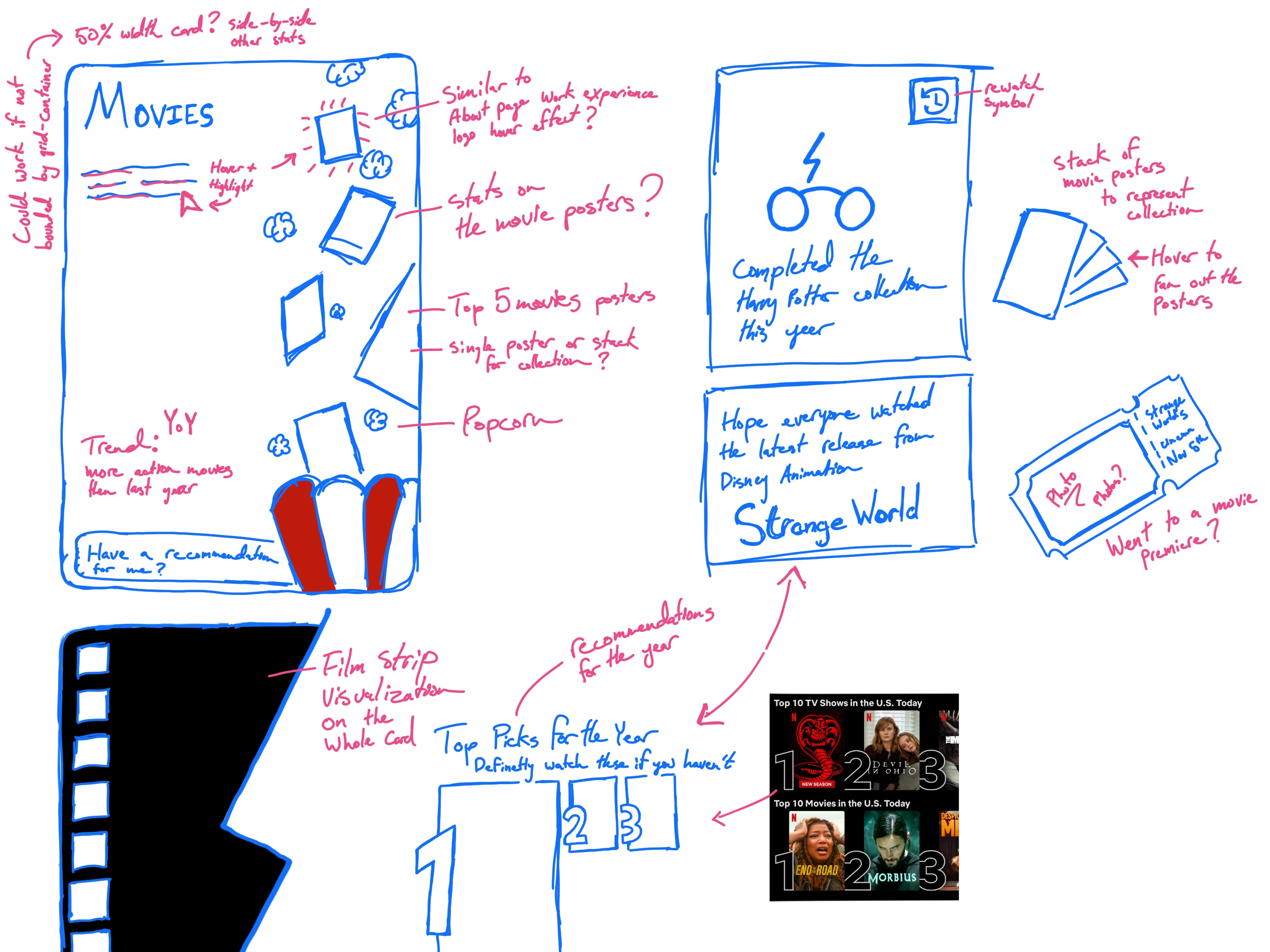
Pop pop pop goes the movies!


"Raindrops on roses and whiskers on kittens, Bright copper kettles and warm woolen mittens, Brown paper packages tied up with strings, These are a few of my favorite things"
New Home
As the year in review became a reoccurring project each year, it gained a permanent place on my home page. In 2021, I added the Year in Review section to rehanbutt.comOpens a new window.

Music Over the Years
Apple Music Replay first launched in at the end of 2019, Just out of reach to be included in my first year in review. For following years I used the stats they provided to help generate a unique music section each year.
2019
—
Not Tracked
2020
527hrs
—
2021
564hrs
7% Increase
2022
327hrs
42% Decrease
2023
214hrs
34% Decrease
Movies Over the Years
Every year I try to generate a new way to visualize each section and add some new content over the years. Some sections, like this one requires quite a bit of prep to track each film watched. In 2021, I started a film log to help bring this section to life.
2019
—
Not Tracked
2020
—
Not Tracked
2021
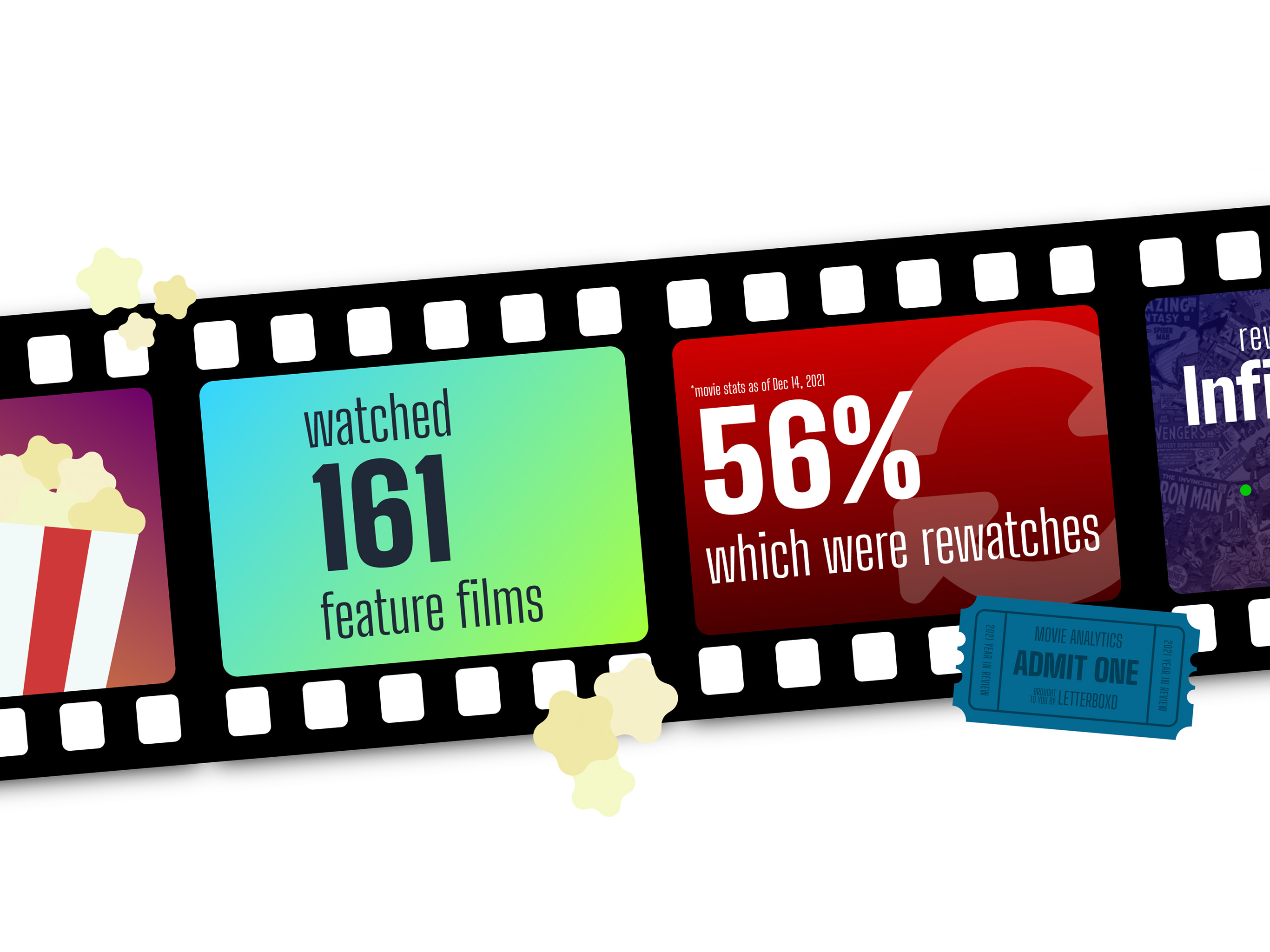
161
—
2022
120
25% Decrease
2023
185
54% Increase
Code Over the Years
With any software project many lines of code are needed to bring it to life. Over the years, I have experimented with new ways to implement sections and standardize others.
2019
382333
—
2020
228660
40% Decrease
2021
116867
48% Decrease
2022
195818
67% Increase
2023
164246
16% Decrease
Pixels Over the Years
Desiring a new way to visualize each section, each year comes with many mockups. Many frames, artboards, canvas, and iterations generate a ton of pixels, all helping to conceptualize what will be shared each year.
2019
111303360
—
2020
272079360
145% Increase
2021
250057440
8% Decrease
2022
239088960
4% Increase
2023
310777920
30% Increase
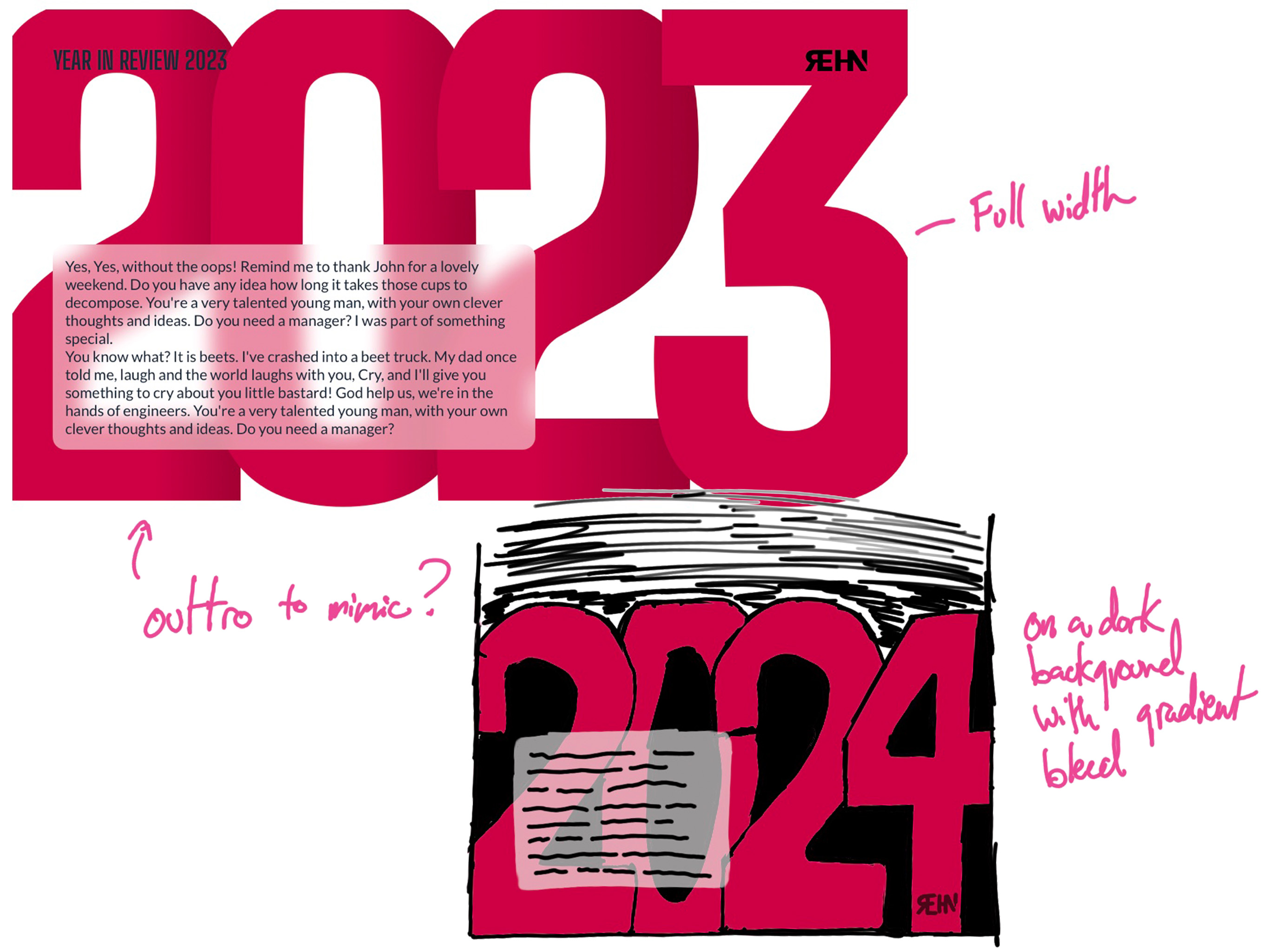
Headers
The header is the start of the year in review experience and I like to have it start with something new, fresh, and bold. Check out my series of the sketches and iterations for each year's header.




















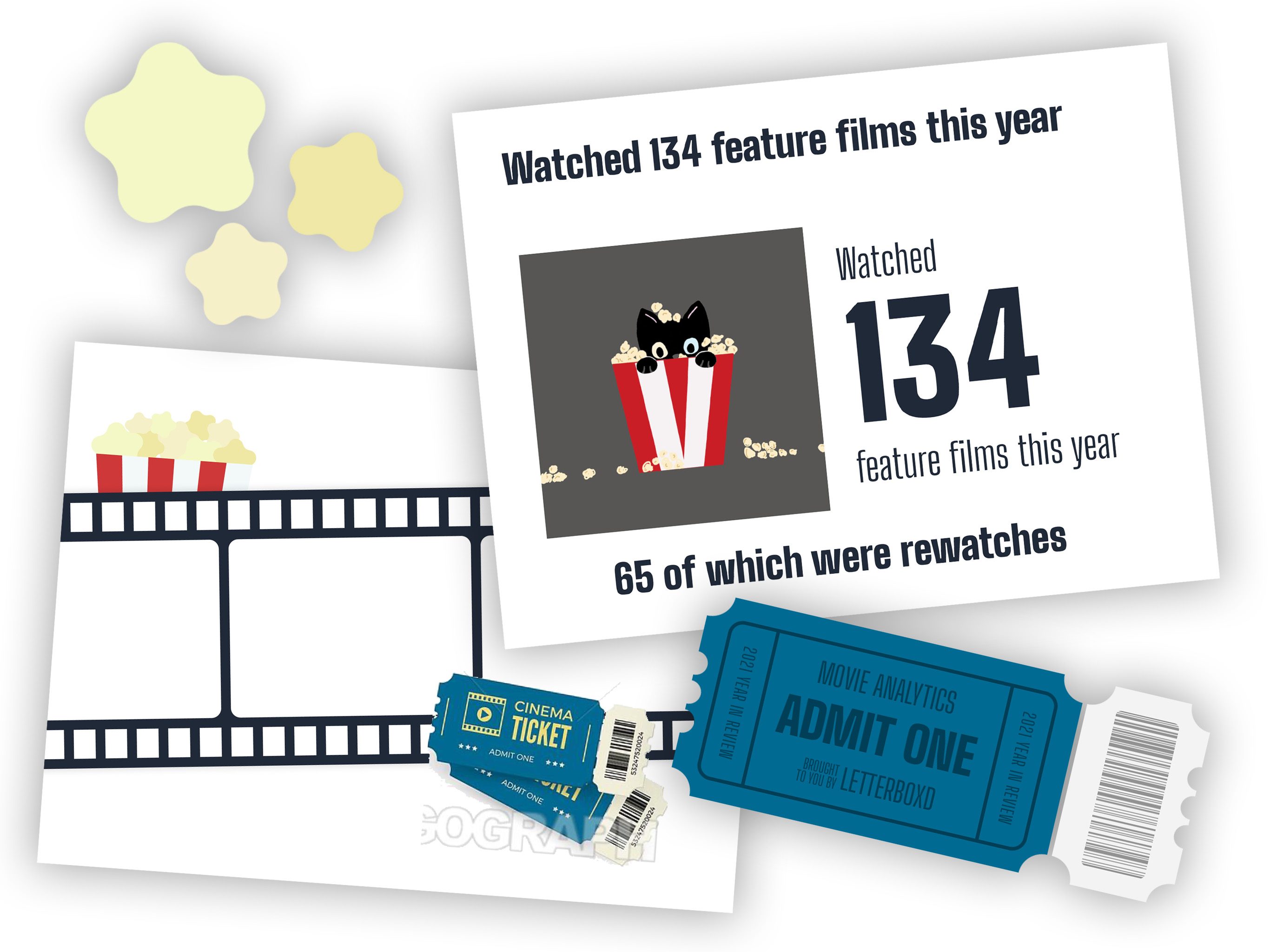
Movies2021
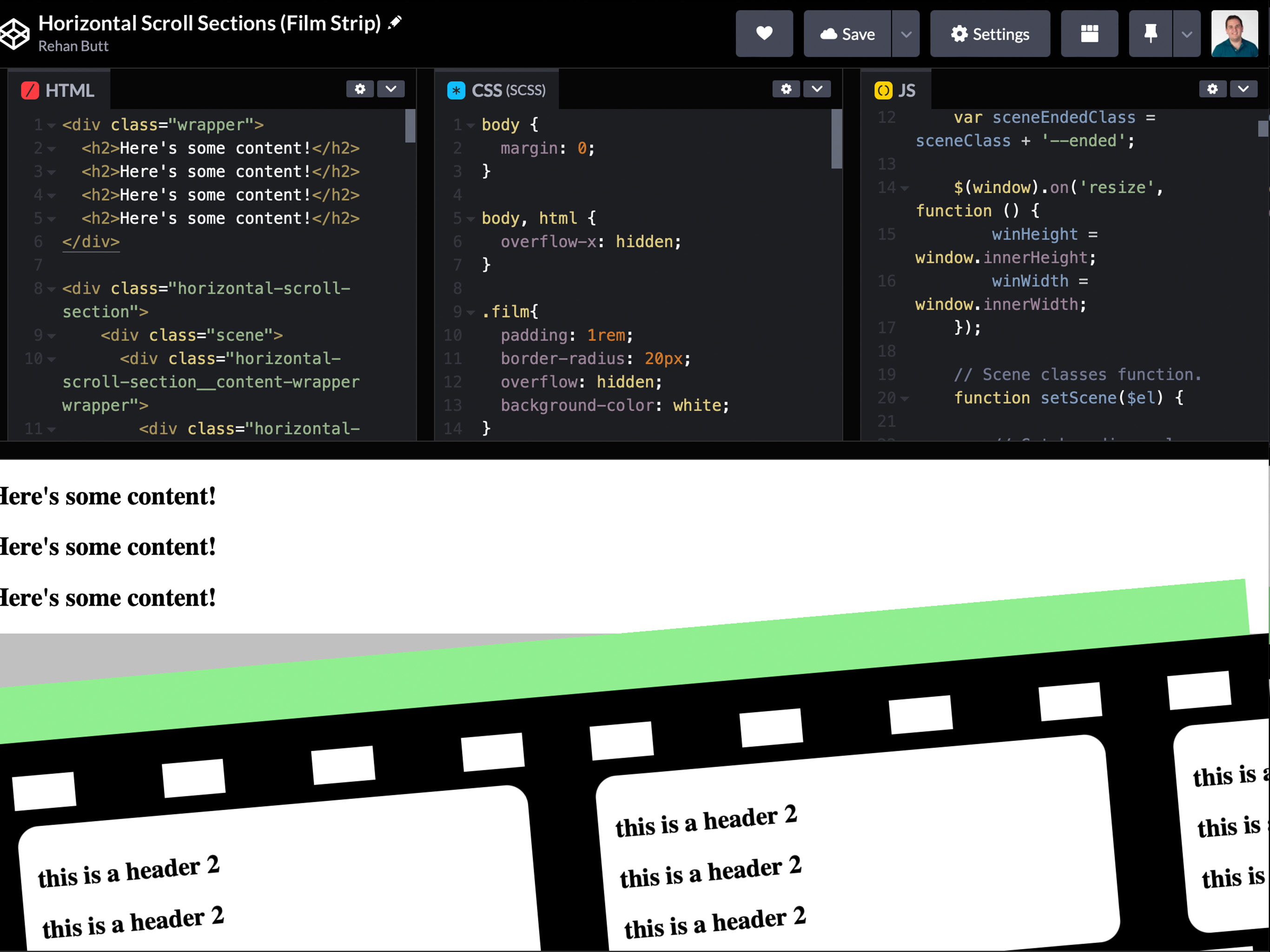
A deep dive look into the many iterations and unique aspects of the film strip movie section, from sketches and mockups to code experiments.





Hidden Mickeys 2022
When I joined Disney I thought I'd add a Disney classic to the year in review. See if you can find the 5 hidden Mickey's shown below.





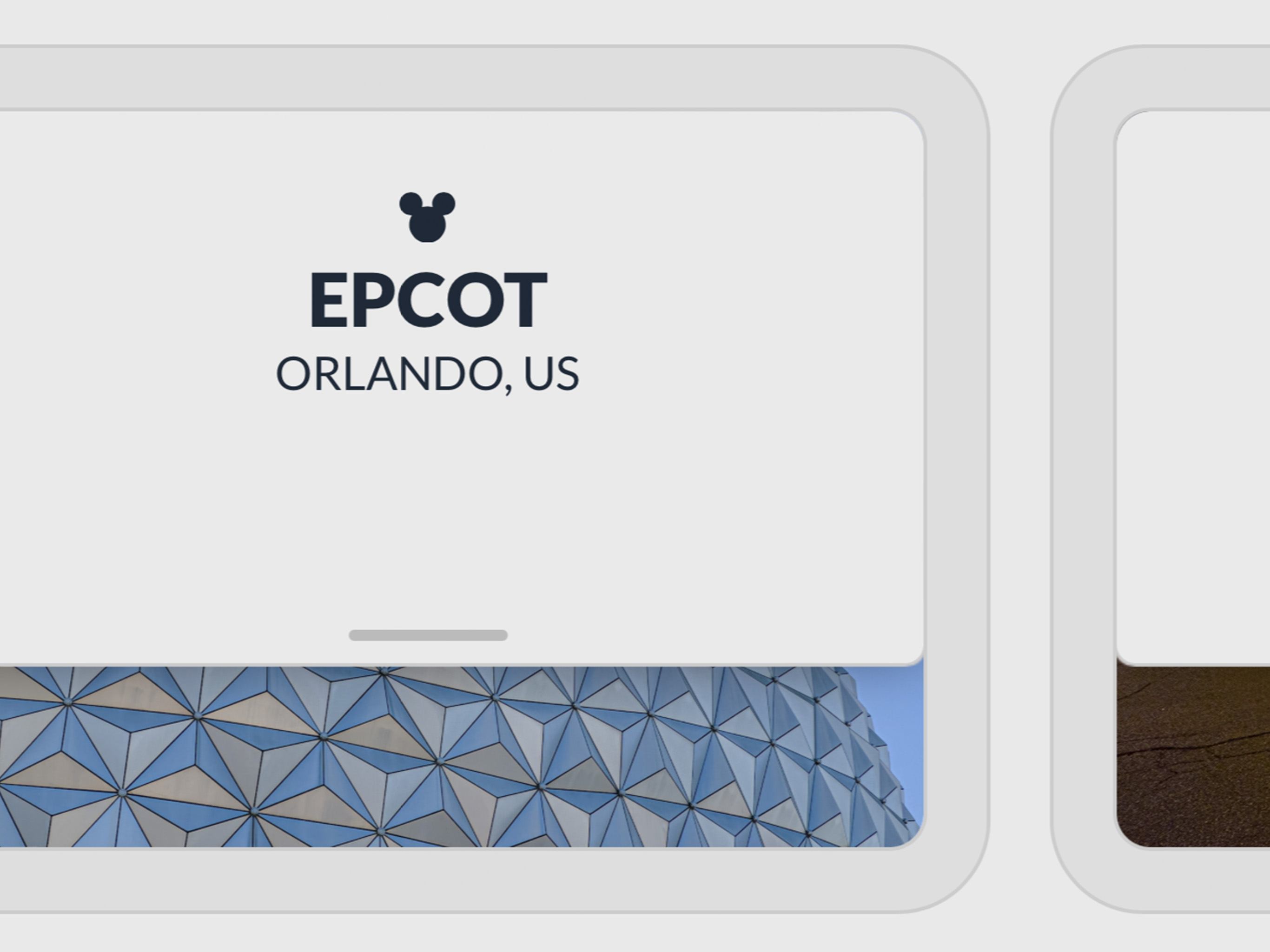
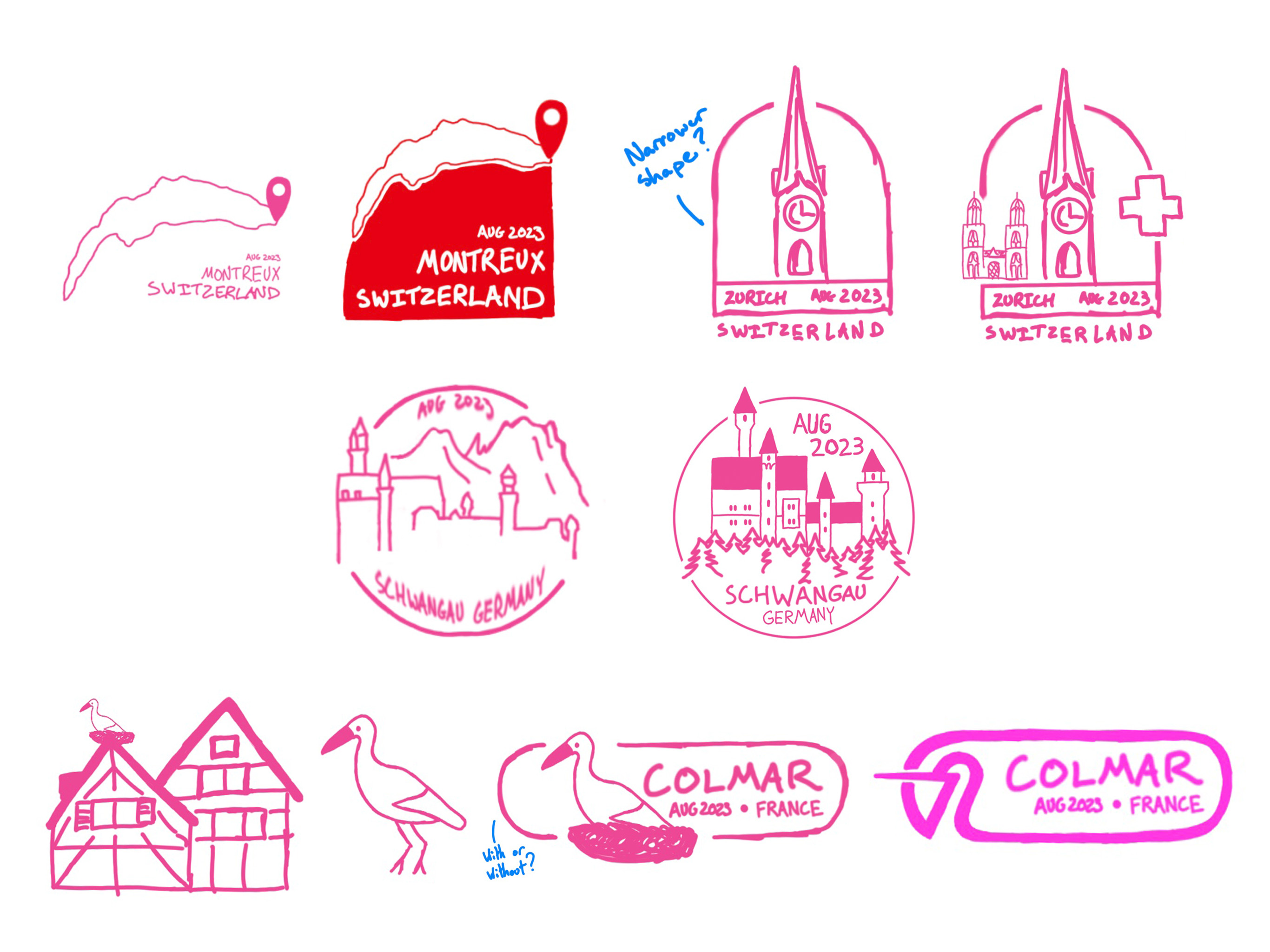
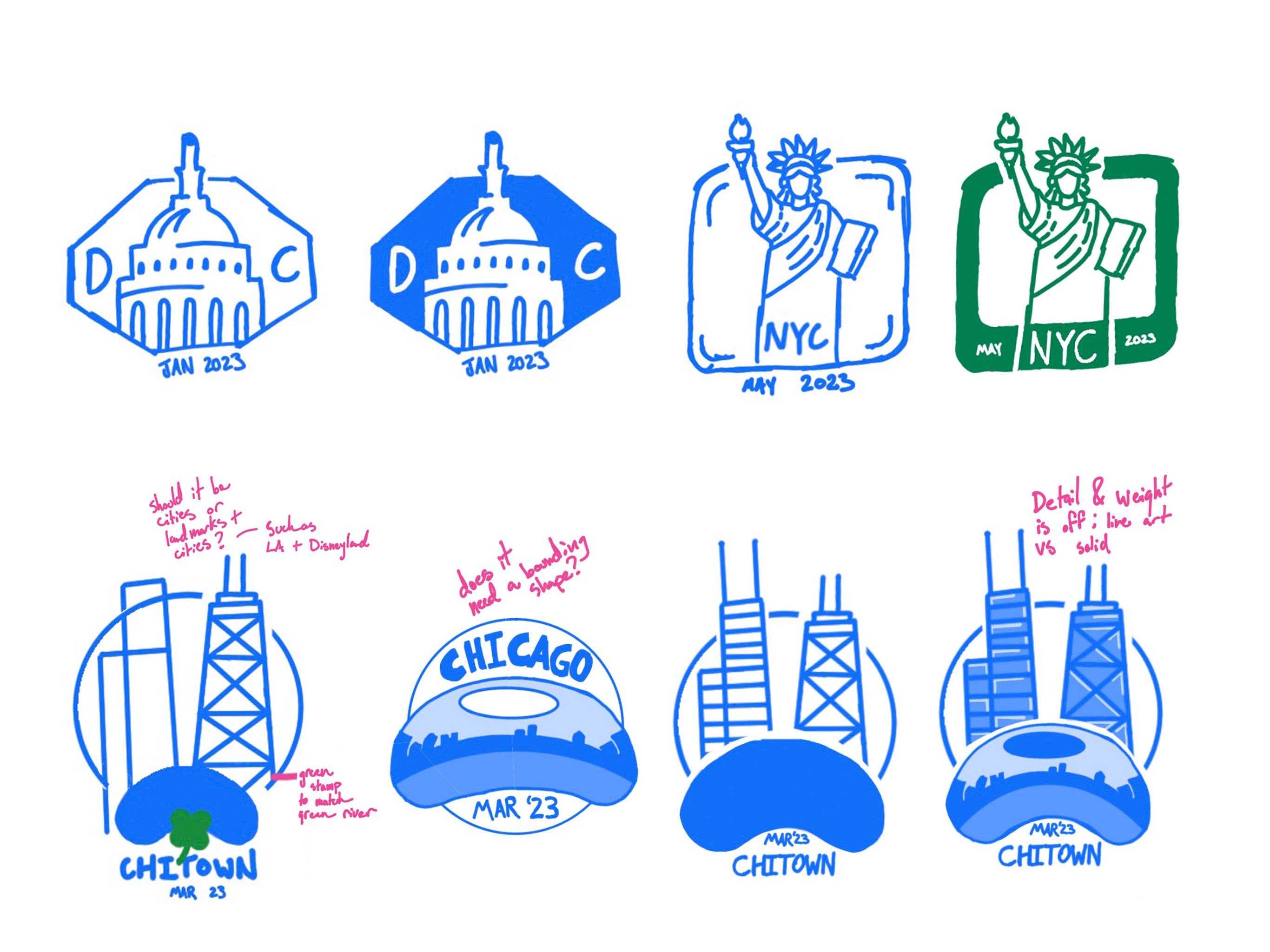
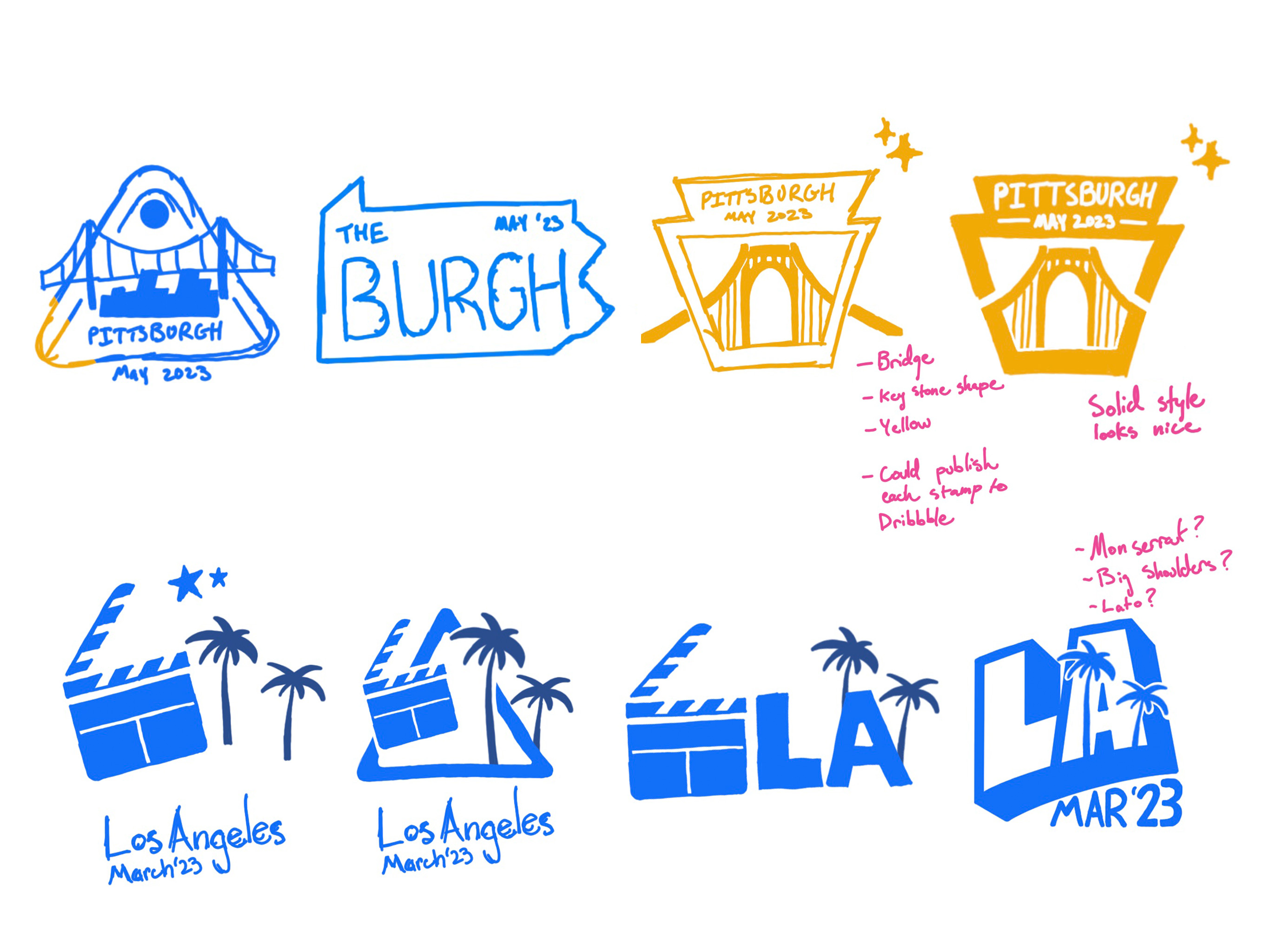
Stamps2023
Taking a cue from our passports, this year I created a stamp representing every major city I visited. These illustrations transformed a simple concept into a visual chronicle of my adventures.

















Web Dev
Bringing these pages to life takes a bit of technical exploration. Experimenting with new web technologies or pushing existing ones to the limit is all part of the process.

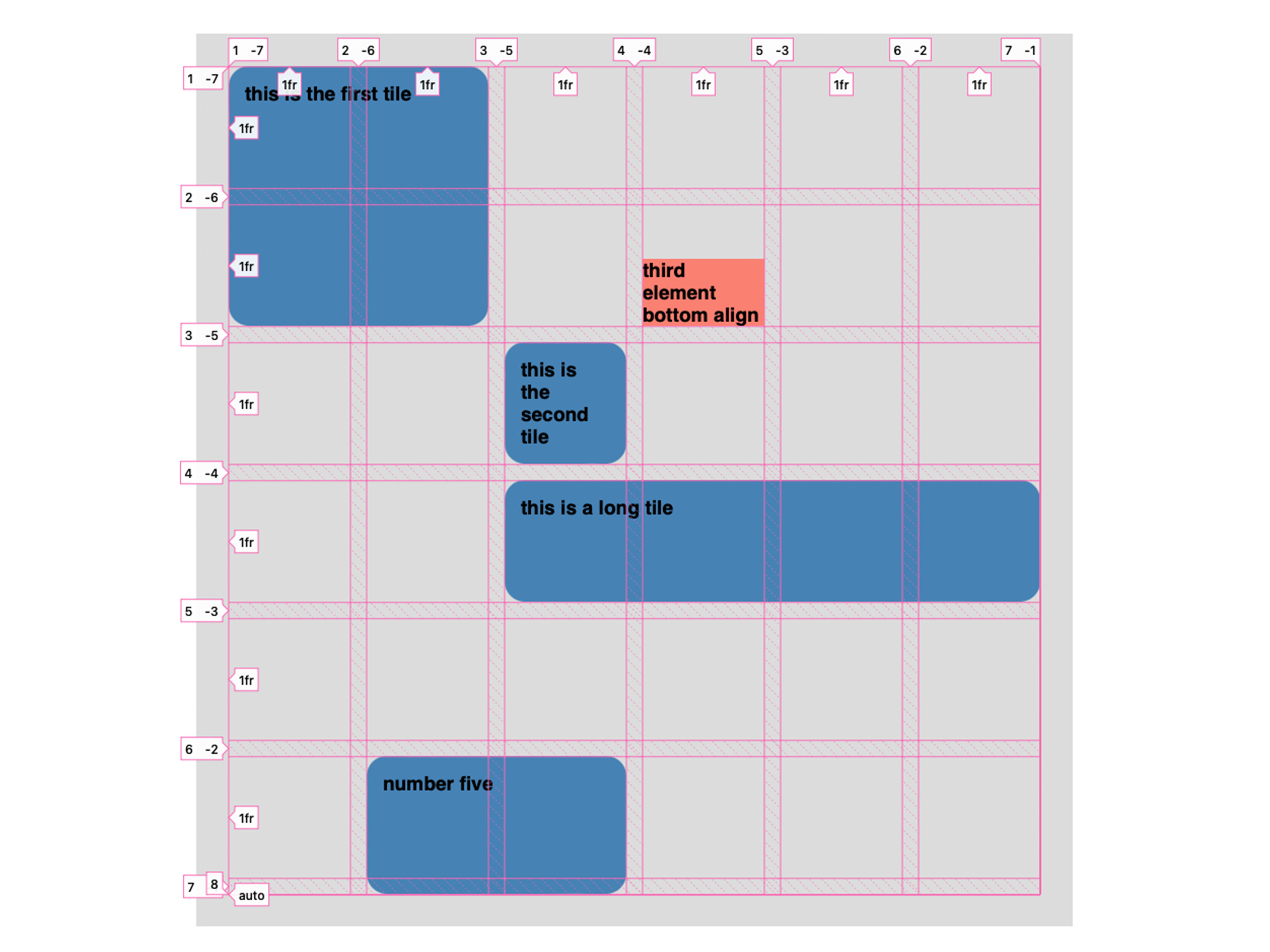
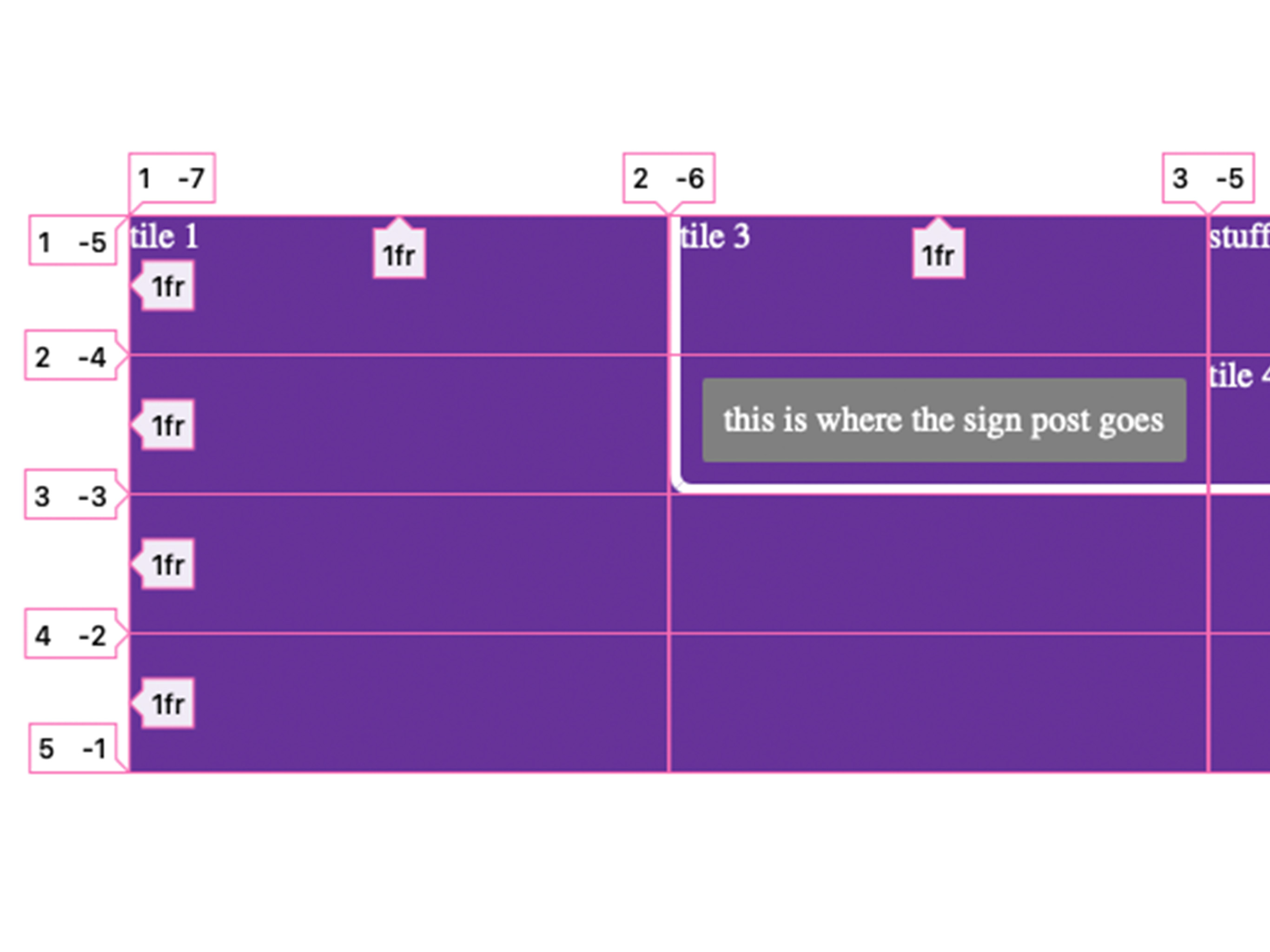
Playing with CSS GridOpens a new window for the Github section
Horizontal scrollOpens a new window test for the movie section

Playing with CSS grid lineworkOpens a new window for the roads in the driving section

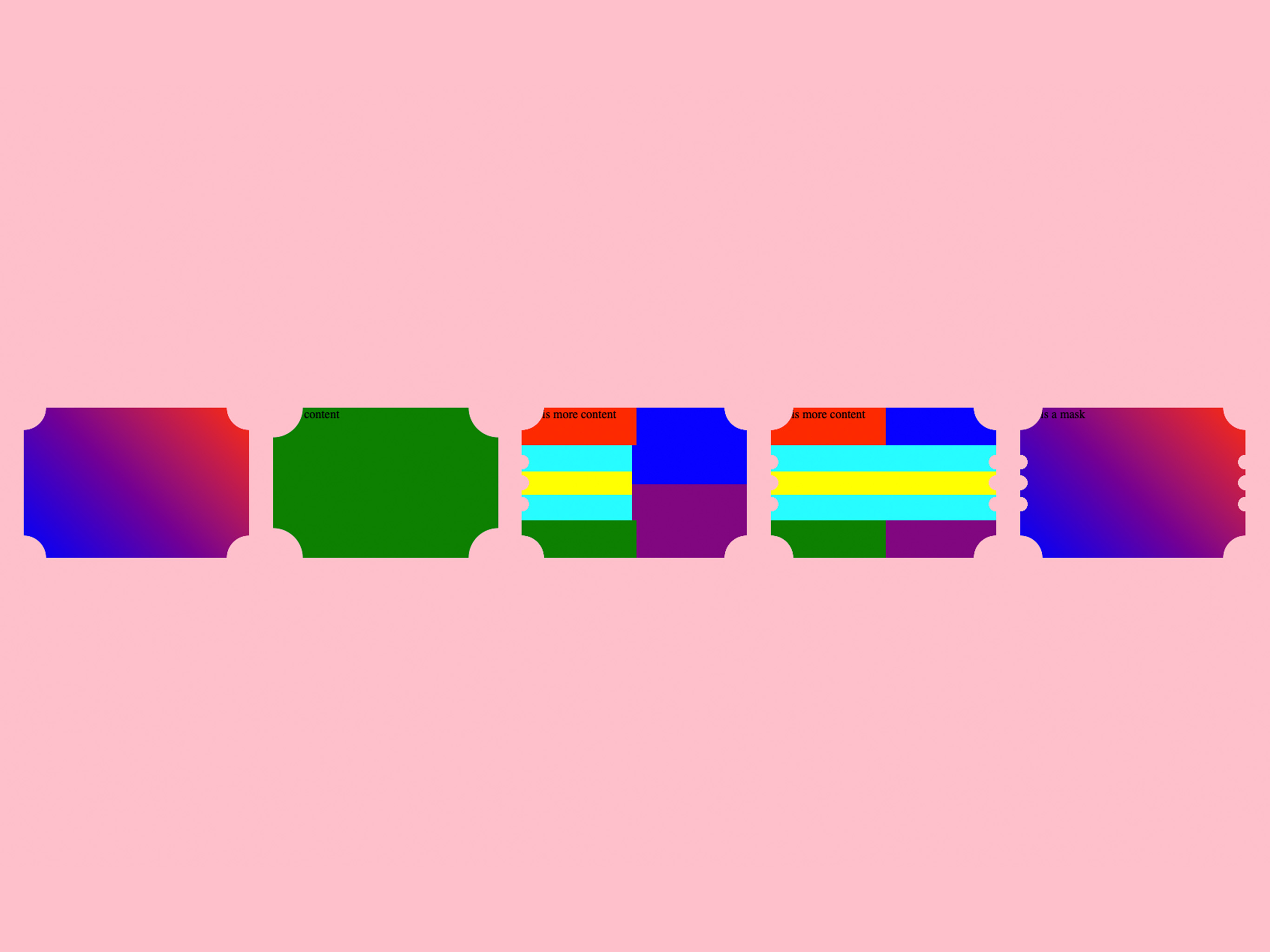
Playing with clipping pathsOpens a new window for the movie ticket
Plane windowOpens a new window interaction for the photography section
Scaling typeOpens a new window test for a responsive footer

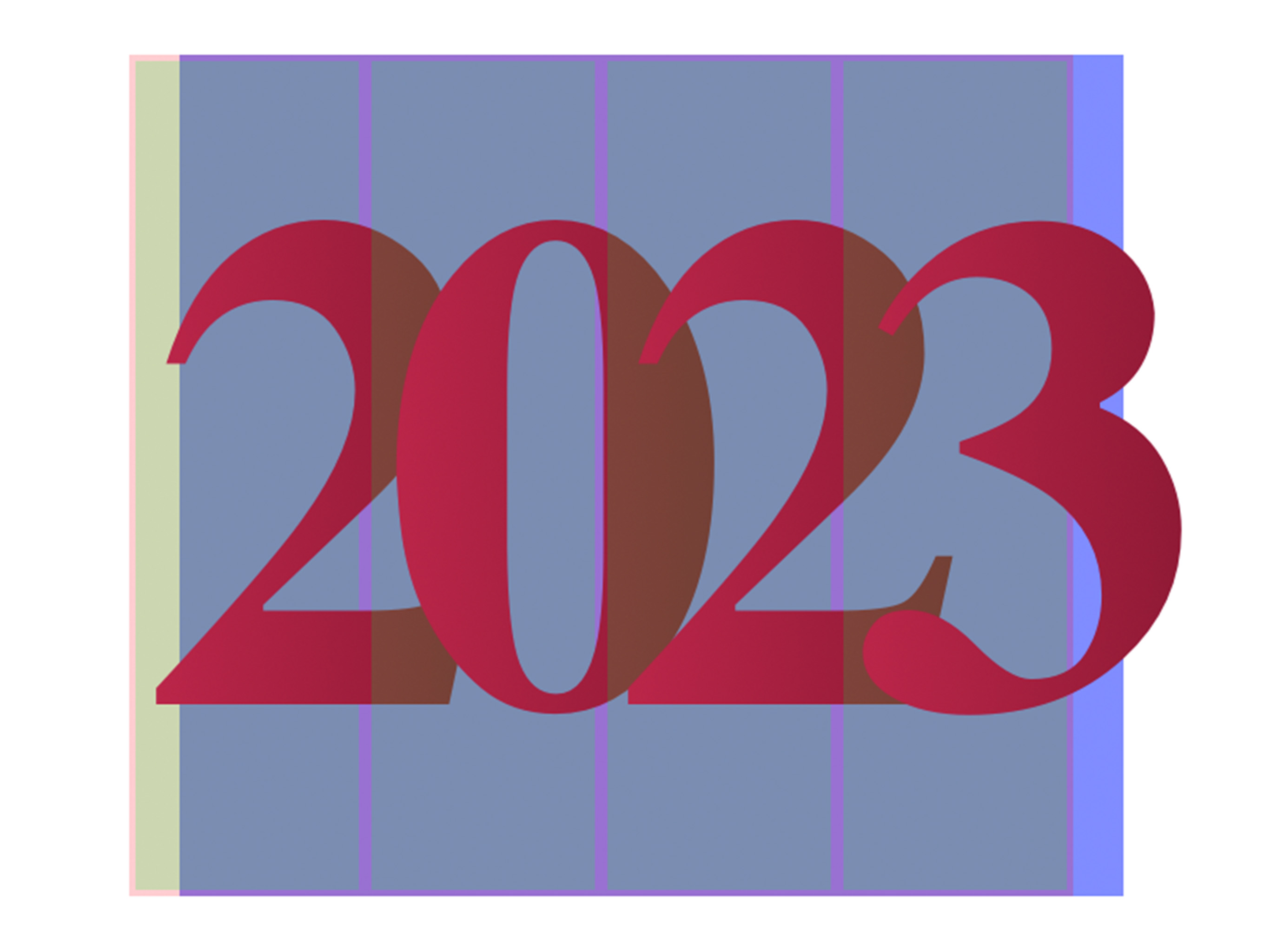
Overlapping typeOpens a new window test for the header
Interactions & Easter Eggs
Fun little moments are a critical part of my work and my year in review is no exception. Each year I include a series of interaction, animations or an easter egg for a bit of delight.

rehanbutt.comOpens a new window encoded barcode
Wowwee, a secret emoji
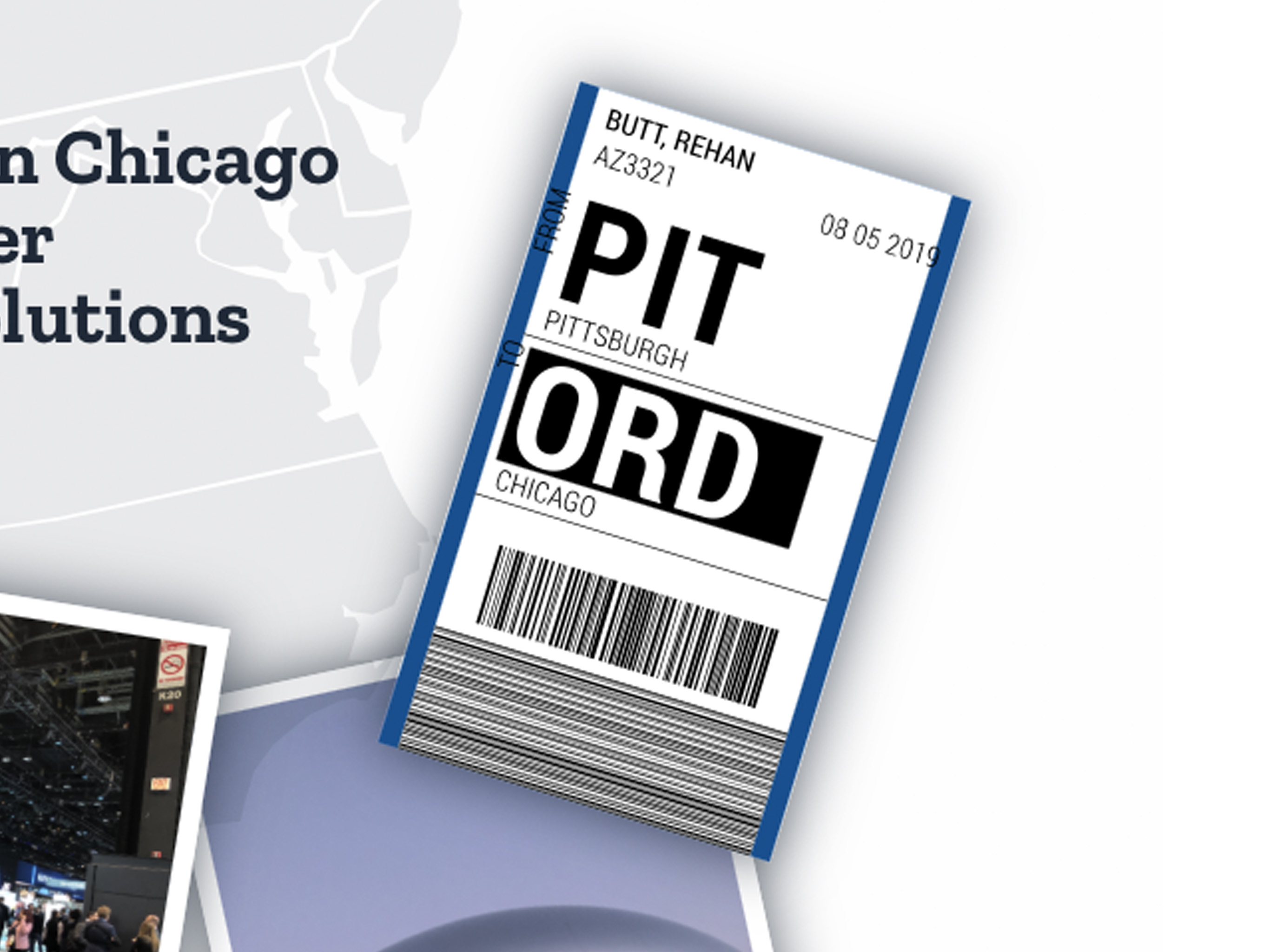
Meow to Chicago!
Tag, tag, rainbow tag, you're it!
No flash photography 😛
"Metaman, express elevator! Dynaguy, snagged on takeoff! Splashdown, sucked into a vortex! No capes!"
Color separation interaction
Springy & bouncy lettering
Particle field background element
Filing away old projects
Movie posters fanning out
Popping popcorn & a hiding poster
Golden ticket reveal
Glowing jukebox at night
Chicago Cat 2
Hi Barbie!
